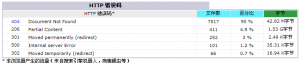
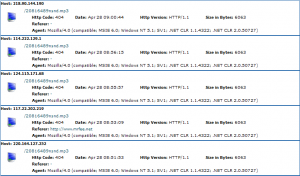
为了测试空间的速度,上传了一个mp3文件,用迅雷多线程下载,测试完后立刻就删除了。没想到到今天才3天的时间,对该文件产生了7500多次的请求,数量还在增加中。还好及时删除了文件,流量不是很严重,不过后台留下很多的404日志。不然10M的文件7500次的访问,将会消耗70多G的流量,而我这个空间月流量才3G。不可思议。在此强烈BS迅雷的做法。

月度归档: 2010 年 4 月
关于输入法
用了好几年的搜狗输入法删掉了,换google输入法。
最开始喜欢搜狗是因为有最新的词组提供,而且可以同步用户词组,随后更新发现广告也多了,每次开机一个词库升级就打出一个广告。虽然最近好了些,不过看到任务栏出现一个绿色箭头就不爽,故删之。google输入法则相对简洁些。
CSS3中text-shadow的使用
在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影。这个属性可以有两个作用,产生阴影和模糊主体。
语法如下:
text-shadow: x y c;
x表示x方向偏移,y表示y方向的偏移,c表示颜色。
当x和y都设置为0的时候,看上去就像被模糊了一样。如本站的标题。
不过目前ie系列的浏览器都不支持。
修正lightword主题中文问题
在lightword主题中使用了cufon来渲染字体,使得页面非常漂亮。不过附带的vera字体却不包含中文,导致中文无法显示。解决的办法有很多中,求简单的可以直接在后台关闭cufon。当然blog的标题用英文到没什么问题,文章的标题用英文就不方面了,可以做以下修改。
打开/js/menu.js
//Cufon.replace(['h1','h2'], { fontFamily: 'vera' });
Cufon.replace(['h1'], { fontFamily: 'vera' });
这样就可以只渲染h1段落。
或者全部注释掉。
回归 wordpress
暨折腾过boblog, sablog, gae micolog等等最后还是回到wordpress。
强大,熟悉,更是一种习惯。