五月一日,嗯。回家整整一个月了,比较细致的看完了ssh,还不太熟练,比计划慢了十来天。
框架这东西无疑是给开发带来的很高的效率,大大简化开发流程,不过也带来了隐含的未知漏洞。曾看到有文件提到struts的漏洞,最后结论大部分还是因为开发者的习惯所致。
一个新框架或者一种新技术一个新发明都在改变着我们的各种习惯,小到一段代码,大到一段人生。唯有包容,理解,尝试,才能更好的改善。
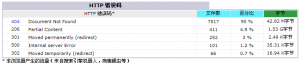
迅雷盗链真疯狂
关于输入法
用了好几年的搜狗输入法删掉了,换google输入法。
最开始喜欢搜狗是因为有最新的词组提供,而且可以同步用户词组,随后更新发现广告也多了,每次开机一个词库升级就打出一个广告。虽然最近好了些,不过看到任务栏出现一个绿色箭头就不爽,故删之。google输入法则相对简洁些。
CSS3中text-shadow的使用
在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影。这个属性可以有两个作用,产生阴影和模糊主体。
语法如下:
text-shadow: x y c;
x表示x方向偏移,y表示y方向的偏移,c表示颜色。
当x和y都设置为0的时候,看上去就像被模糊了一样。如本站的标题。
不过目前ie系列的浏览器都不支持。
修正lightword主题中文问题
在lightword主题中使用了cufon来渲染字体,使得页面非常漂亮。不过附带的vera字体却不包含中文,导致中文无法显示。解决的办法有很多中,求简单的可以直接在后台关闭cufon。当然blog的标题用英文到没什么问题,文章的标题用英文就不方面了,可以做以下修改。
打开/js/menu.js
//Cufon.replace(['h1','h2'], { fontFamily: 'vera' });
Cufon.replace(['h1'], { fontFamily: 'vera' });
这样就可以只渲染h1段落。
或者全部注释掉。